Fonts
Choosing the right font can make-or-break any design project. Explore hundreds of free and premium fonts. Everything from classic, vintage typefaces to bold, modern fonts that pack a contemporary punch. Find the perfect font for your next project.
Explore popular categories:

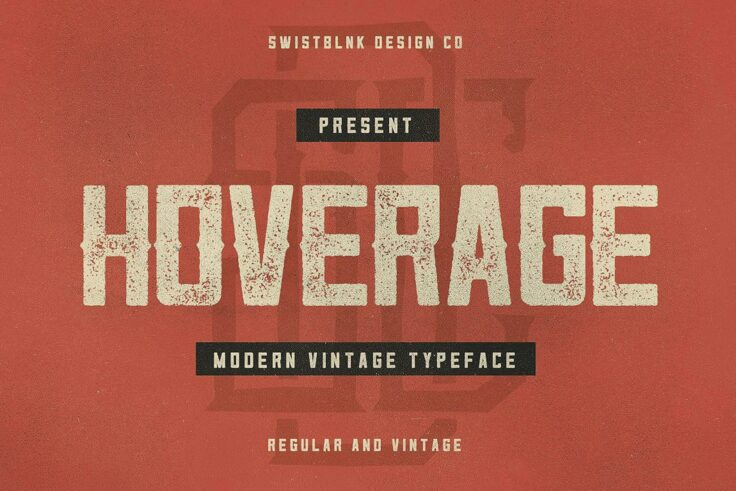
Hoverage Distressed Font
Take a step back in time with the Hoverage Distressed Font. Imbued with a sense of rich history, this typeface combines the timeless design influence ...

Rumley Moon Funky Font
Rumley Moon Funky Font is a unique, bold typeface with a strong retrospective vibe. Perfectly crafted for use in diverse contexts, this Font quickly c...
Learn About Fonts
How Do I Add Fonts to Photoshop?
Learn how to add fonts and start working with them quickly.
What Is a Font License?
Learn the ins and outs of what type of font license you need for your project.
Where Can I Find Free Fonts?
Our pick of the greatest free sources for typefaces online.
How Should I Pair and Combine Fonts?
Tips and tricks for combining stylish fonts in unique and interesting ways.

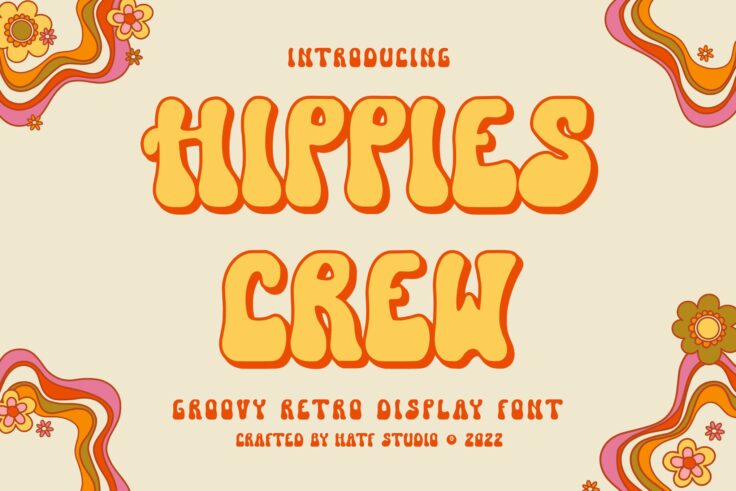
Hippies Crew Font
Introducing a taste of the groovy past with the Hippies Crew Font. This retro-flavored design asset especially seeks to infuse your ideas with an auth...

Hubble Bubble Font
Inject fun and joy into your design projects with our new Hubble Bubble Font. Perfect for social media posts, quotes, or apparel designs, this playful...

Charming Smile Font
Meet the Charming Smile Font, an engaging blend of beauty, playfulness, and a dash of the retro aesthetic. Inspired by vintage designs, this typeface ...

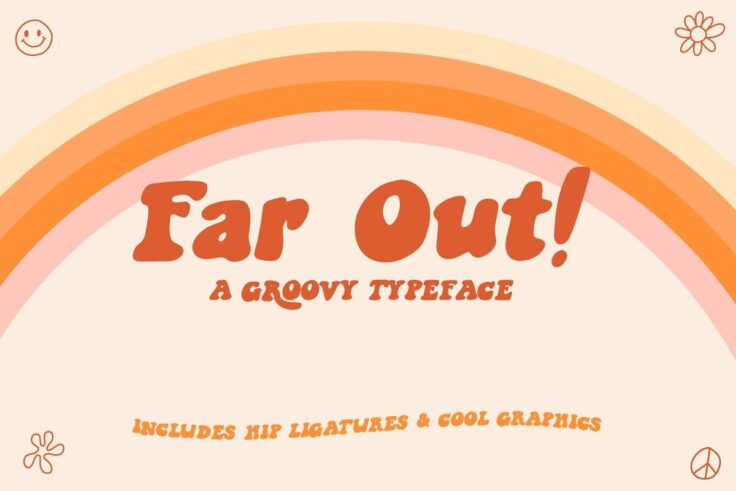
Far Out Retro Funky Font
Say ‘hello’ to the far-out and funky Retro Font. Inspired by the free-spirited innocence and distinctive styles of the 60s and 70s, itR...

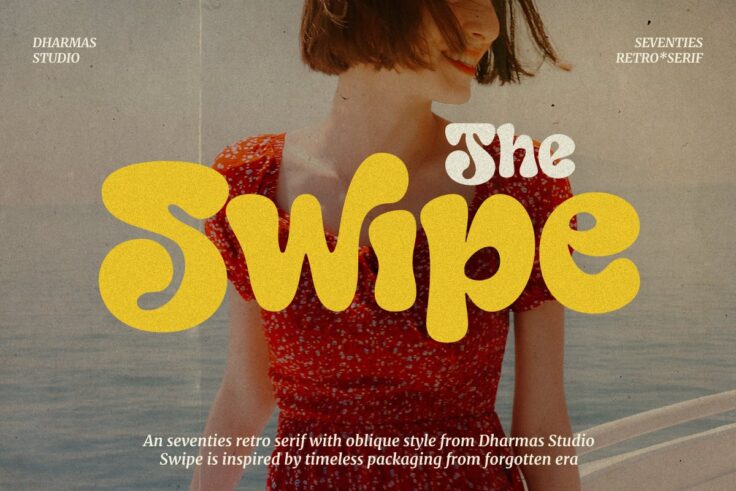
Swipe Modern Font
Introducing Swipe, our latest retro bold font with a seventies flare! Swipe marries the visual aesthetics of decades past with a fun, playful edge. Th...

Moonlight Disco Font
Get ready to step back in time with Moonlight Disco Font. Drawing inspiration from the swanky disco era of the 70s, it’s a dynamite addition to ...

Pink Daisy Funky Font
The Pink Daisy Funky Font is a vivacious and playful handwritten font design that brings a liveliness to your digital creations with its casual yet co...

Advester Retro Font
Get ready for a trip down memory lane with Advester, a font that evokes the excitement of the 80s. Equipped with an astounding vintage aesthetic, Adve...

Soul Wave Funky Font
Soul Wave Funky Font is the epitome of modern retro style, harnessing wavy elements to create a unique and refreshing font style. It is an extremely v...

La France Rustic Font
Introducing La France Rustic Font- a captivating fusion of simplicity and rustic elegance. This beautiful cursive style typeface, with contemplative c...

France Font
The France Typeface Font is a vintage homage to typewriter letters with a modern twist, carefully crafted with pen ink to retain the authentic texture...

Hello Paris Font
Introducing Hello Paris Font, a modern elegant sans typeface that redefines sophistication. A refined version of Hello Paris, this font is the perfect...

Brioche Stylish Font
The Brioche Stylish Font is an exquisite blend of classic and modern serif design, offering a wealth of alternates for each character. Created with im...

Moetya Elegant Font
Invoke timeless elegance and a touch of femininity in your creative work with Moetya – the modern serif font. Characterized by its thick and thi...

Paris Vintage Font
Immerse yourself in the allure of the past with ‘PARIS’, a new Vintage Sans Serif font designed to meet all your headline needs. Crafted b...

Artisan Paris Font
Artisan Paris is a stunning display font that perfectly captures the elegance and refinement of Parisian femininity. Its aesthetic charm lies in its c...

Victorian Font Collection
The Victorian Font Collection is a must-have for embracing a nostalgic flair in your designs. This stunning opentype font enables you to recreate an a...

Aquero Font
Introducing Aquero, an elegant, vintage decorative font designed to infuse a playful, nostalgic charm to any design canvas. Envisaged with a touch of ...

Victorian Letterhead Font
You are cordially invited to the world of Victorian Letterhead, a vintage-inspired font trio that effortlessly encapsulates the charm of the 19th cent...
FAQs About Fonts
What are the different types of fonts?
Fonts can be divided into several categories based on their characteristics. The most common categories include Serif fonts, Sans Serif fonts, Script fonts, and Display fonts. Serif fonts have small lines or strokes attached to the ends of larger strokes in a letter or symbol. Examples include Times New Roman and Georgia. Sans Serif fonts, such as Arial and Helvetica, do not have these extra strokes.
Script fonts mimic handwriting and calligraphy. They can range from formal types like Old English style to more casual styles like Brush script. Display fonts are typically used for headers or logos rather than body text, as they can be a bit extravagant for regular reading. They come in a large variety of styles and are often used to convey a specific mood or theme.
What is a web font and how does it differ from a desktop font?
A web font is a font that is used on a website or a web application. Unlike desktop fonts, they are designed to be used on a web platform and to be compatible with different browsers and devices. A web font is hosted on a server and loaded into the user's web browser as needed, thus allowing websites to use typefaces that aren't installed on visitors' computers.
Desktop fonts, on the other hand, are fonts that you install directly onto your computer or workstation. They can be used in any application on your computer like Word, PowerPoint, or Photoshop. Unlike web fonts, they are not designed to be used on a web platform. Each type has its specific uses, and the main difference between them is where and how they are used.
How do I install a font on my computer?
Installing a font on your computer is typically straightforward. First, you download a font file from a trusted source. The downloaded file would usually be in .ttf or .otf format. On a Windows computer, you just right-click on the downloaded font file and select 'Install'. Alternatively, you can go to the 'Fonts' folder in the Control Panel and then drag and drop the font file there.
On a Mac, you open the downloaded font file, which should open in Font Book. From there, you simply select 'Install Font'. For both Windows and Mac, after installing the font, it should be available for use in your applications. Note that some applications may require a restart to register the newly installed font.
Why does a font matter in design?
Fonts play a crucial role in design as they help establish the mood, evoke emotion, and set the tone of the message. The typography you choose can make your design appear serious, comedic, light-hearted, professional, or even whimsical. An inappropriate font can miscommunicate the intended message and put off your audience. Ensuring you choose the right font can create a strong impression and enhance the impact of a design, whether it's a website, poster, or business card.
Moreover, fonts are significant for readability and legibility. Some fonts are more readable than others and make the text easy to scan at a glance. For example, for longer text, it's usually better to use a Serif or Sans Serif font. On the other hand, Script or Display fonts are typically suited for headlines or short pieces of text.
What is kerning and why is it important in font usage?
Kerning refers to the adjustment of space between individual letter pairs in a typeface. Not to be confused with tracking, which adjusts the spacing uniformly over a range of characters, kerning is specific to pairs of letters that may create an awkward or irregular visual space, for example 'AV' or 'WA'. Effective kerning ensures better legibility and aesthetic outcomes in typography. Without proper kerning, a word can look unbalanced, which can affect readability.
This procedure is particularly important in logo design and headlines, where type is at a large size, and kerning issues are more noticeable. While most software offers automatic kerning, often manual adjustments need to be made. Remember, the goal is not to create equal space between letters but to create the illusion of evenly distributed space, making the word visually pleasing and easy to read.